There are a number of factors which can affect the ux on your website. Virtually all of them are under your direct control. That means there are a number of steps you can take to provide users with the best possible experience, so they’ll want to return to your site frequently.
Several of the most important factors affecting UX are described below, along with tactics you can use to improve on them.
Here are 6 Factors that affect your website user experience (UX)
1. Good Use of Visuals
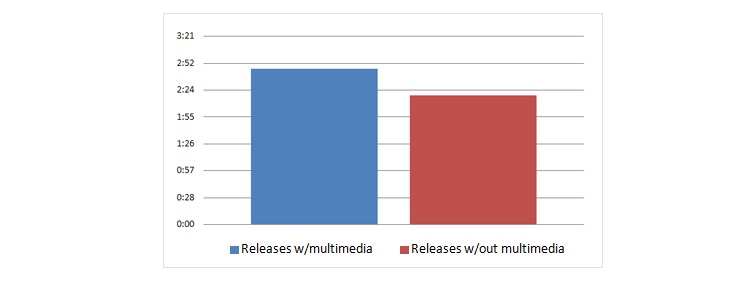
Everyone knows that images and videos are by far the most popular forms of content on any website. According to PRWeb, news releases without multimedia had an average time-on-page of 2:18 while news releases with multimedia had an average time-on-page of 2:47. But that doesn’t mean you should overwhelm each page with visuals.

If you have any single page which is loaded with images and videos, you can bet that it will take forever to load. In the meantime, your website visitors will have departed for greener pastures. The lesson to be learned from this is that no single page should be unnecessarily crowded with irrelevant images. Just because you think that’s what users want to see.
Each image or video should be placed on a page for a specific reason, and it should convey to the viewer exactly what you intend. Every image or video should be subject to the same evaluation. And, it should only be included on your site if it accomplishes a specific purpose. Keep your web pages uncluttered, and each of the visuals that you do include will have that much more impact. As a result, your page will load much faster to provide a more positive user experience.
Here are some tools that can help you to reduce the size of the images:
2. Time to Interactive
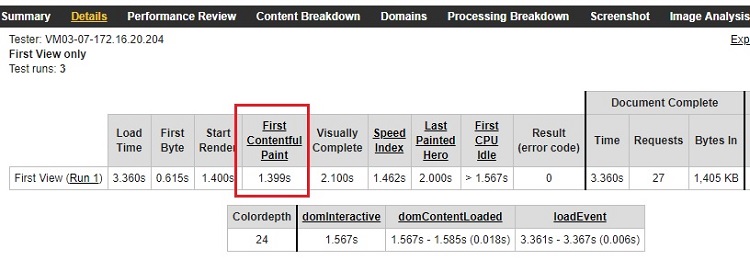
If you haven’t heard of this term before, it is a metric which identifies the time necessary before a web page actually becomes responsive and interactive. This is considered to be the time when useful content has been displayed, event handlers are available for visible page components, and the page can react to user requests in a very short period of time.
Time to Interactive (TTI), one of the website performance indicators, is a huge indicator of initial UX. There’s a big difference between content visibility and interactivity. The site might appear to be ready, but if it is not yet interactive, nothing will happen. It’s a frustrating experience and often results in the user leaving.

In order to improve your site’s time to interactive, you can remove unnecessary JavaScript code which executes during page loading. You can also defer needed scripts until later. This will save some amount of time at least, because resources are not being consumed by processes which don’t need to happen during load time.
3. Importance of Web Hosting
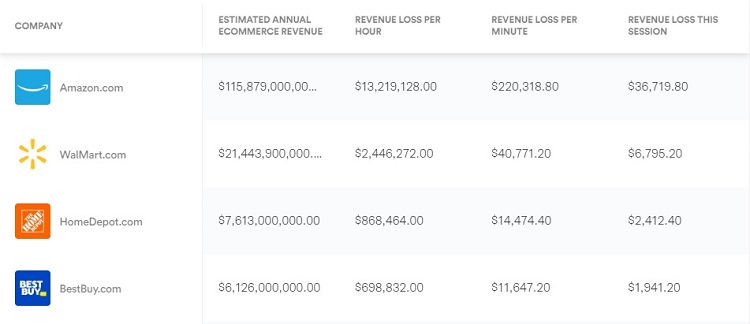
According to Carbonite, average downtime costs per minute for small businesses range from $137 to $427 per minute. Amazon, just a second of downtime costs over $220,000 dollars. Obviously, your website needs to be consistent.

Choosing the right web host can be another major factor in providing a positive UX to all visitors of your website. This in turn, means that you need to have close to 100% uptime for your site and that you have to have extreme reliability from the servers where your site is hosted from. Your website only needs to go down once in order to lose a significant number of users who were trying to access it at that moment.
Anything below 99% available uptime is simply unacceptable, so when choosing a web host or website builder, make sure that you have this kind of reliability. There are a few tools in the market where you can monitor your web host performance:
4. Site Security
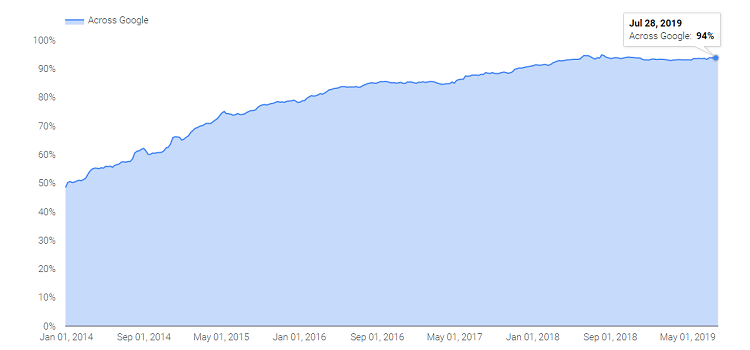
More than half of all web pages served to Internet users, and more than 2/3 of the time spent by those users online, occur on websites under HTTPS management. These figures are expected to steadily increase in the very near future. As such, virtually the entire Internet will be serving secure pages to website visitors.

In this day and age, security has become absolutely essential, and there are additional benefits available under HTTPS, which are simply too powerful for usage via non-secure HTTP. This makes implementing an SSL certificate on a website a no-brainer. It makes security one of the biggest factors in providing a worthwhile and safe UX to anyone on the Internet.
To enjoy the benefits of powerful new features such as HTML5 geo-location API, and credit card autofill, as well as the most secure experience possible online, migrate your site to HTTPS as soon as possible.
Besides HTTPS, here are a few things you should look into to reduce the potential risks to your website:
- Perform your website backup (ex. CodeGuard backup)
- Install firewall and CDN
- Manage user permissions and other access
- Keep your website updated
5. Easy to Understand Language
A mistake which is frequently made by website designers and owners is employing obscure or complex terminology, in an effort to impress visitors with their knowledge.
In most cases, this achieves just the opposite effect and will send users scurrying to a simpler website which they can understand. While customers and visitors do appreciate the fact that you know what you’re talking about, they also want to be able to understand what it is you’re saying.
To improve the user experience on your website, make sure all your text is written in clearly understandable language. Write in short concise sentences that don’t leave the reader bewildered.
It’s also important to display that text in bite-size chunks which are easily digestible, rather than a wall of text which is both intimidating and unappealing. Make sure all content on your site has visual appeal and can be easily understood. With this, you’ll go a long way toward providing a positive user experience. Here are a few tools that can help you in writing:
6. Consistency of Presentation
Consistency is very important when trying to provide a positive UX. While most web page viewers may not be aware of it, they can subconsciously become annoyed or dissatisfied with:
- Changing color schemes
- Shifting layouts
- Frequently changing navigational tools
This kind of inconsistency causes the user to keep guessing about how to use the website as they navigate from page to page. Most of the elements incorporated into a website design have a specific purpose and intention, and when these elements change from one page to the next, it can send a whole variety of mixed messages to the reader.
In order to establish the feeling of reliability and consistency, employ color schemes that are the same throughout the site. And, try to avoid switching presentation styles in other ways that will leave the viewer guessing.
Settle on a single design strategy, and make use of that same strategy on every page of your website. It will leave your viewer feeling much more comfortable and will provide a better overall user experience.
Conclusions
It’s important to have a positive UX if you want to create a successful website. UXis an entire science on its own and these 6 tips while important is only a fraction of what site owners need to learn.